
Skin 文件规格
源位图是什么?
源位图是一个可以被SkinBuilder编译成 Skin 文件的位图文件(.bmp)。东日Skin 方案v2 的SkinBuilder把遵循特定规范的位图文件编译成Skin文件。位图文件中包括了Skin中的所有元素。也就是说,UI/skin设计师仅需要在位图文件中画上所设计的所有元素,SkinBuilder即可把位图文件编译成开发者可以使用的Skin文件。
源位图的规范
源位图必须是24位颜色模式,尺寸大小(高度和宽度)无特殊限制。
源位图中有2种类型的元素:颜色和图片。对于颜色类型的元素,在源位图中使用色块来定义,色块是大小为16*16像素的正方形。用SkinBuilder工具,您可以非常方便地画出这样的色块。对于图片类型的元素,直接在画在源位图中即可。元素之间用背景色间隔开。
源位图中定义的元素包括:
预定义色
窗体元素
按钮元素
控件元素
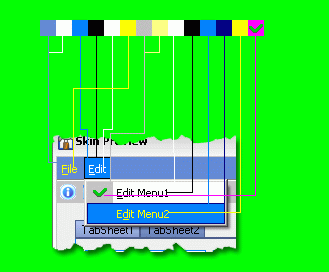
下图是一个源位图的例子:
预定义色
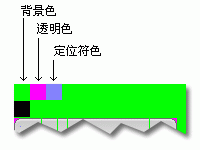
首先,您必须在位图的第一行画3个色块定义源位图本身使用的3种颜色。定义好这3种专用的颜色后,您将不能再在其他的元素中将这三种颜色用作它用。三个色块分别定义的是:
-
背景色
该颜色定义了整个位图的背景颜色,意味着SkinBuilder的编译器将忽略该颜色所覆盖的区域,并将该颜色作为不同元素间的分隔。 -
透明色
该颜色定义了图片元素的透明区域。 -
定位符色
该颜色是用来指定图片元素中特定点的位置。比如:您需要在标题栏中指定窗口标题显示的起始位置。
下图是位图中预定义颜色的示意图:

-
窗口
-
标题栏字体颜色(类型:颜色)
标题栏上标题的字体颜色。
-
标题栏(类型:图片)
东日Skin 方案 v2 支持两种模式的标题栏:3段式和5段式。
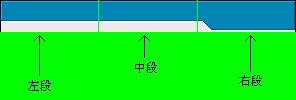
对于3段式,一个标题栏的图片被分隔成3部分,第一部分是‘左段’,这部分会按照原始大小画在标题栏的最左侧。第二部分是‘中段’,这部分会水平拉伸画在标题栏的‘左段’和‘右段’中间。 第三部分是‘右段’,这部分会按照原始大小画在标题栏的右侧。
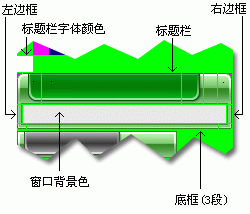
以下是3段式的标题栏定义示意图:

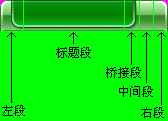
对于5段式的模式,一个标题栏的图片被分隔成5部分,第一部分是‘左段’,这部分会按照原始大小画在标题栏的最左侧。第二部分是‘标题段’,这部分会水平拉伸画在‘左段’后面,‘标题段’的长度将取决于实际的标题的长度。第三部分是‘桥接段’,这部分会按照原始大小画在‘标题段’之后。第四部分是‘中间段’,这部分会水平拉伸画在‘桥接段’和‘右段’中间。第五部分是‘右段’,这部分会按照原始大小画在标题栏的右侧。
以下是5段式的标题栏的定义示意图:

-
左/右边框(类型:图片)
窗口的左/右边框,将会垂直拉伸画在窗口左右边侧。用定义在左/右边框中间的颜色填满窗口客户区。
-
底框(类型:图片)
您可以手动的将底框分隔成3部分,否则,SkinBuilder的编译器将自动地把底框分隔成等宽的3部分。 -
图标/ControlBox 位置
在标题栏的‘左段’上,您必须用定位符色指出应用程序图标/control box的位置点。 -
标题顶端
在5段式模式的‘标题段’或3段式模式的‘中间段’上,您必须用定位符色画一个点,标记标题的顶端的位置。 -
标题栏按钮位置
在标题栏的‘右段’上,您必须用定位符色画出一个点,标记标题栏按钮(关闭,最大化,最小化,等等)的位置。
以下是窗口元素的示意图:

-
-
最小化的标题栏(类型:图片)
该图片用于显示MDI应用程序中最小化了的子窗口的标题栏。
-
标题栏按钮(类型:图片)
定义标题栏按钮(比如:关闭,最大化,最小化,等等)的图片。包含了6个按钮的定义-系统菜单,帮助,最大化,恢复,最小化,关闭。每个按钮的定义都包含3中状态-常态、鼠标悬停、鼠标按下。
以下是标题栏按钮的例子:

-
菜单颜色(类型:颜色)
菜单条起始色
菜单条终止色(仅用于渐变色模式,如果使用的是纯色模式,定义成和起始色相同的颜色即可。)
选中的顶级菜单项颜色
选中的顶级菜单项边框色
选中的顶级菜单项字体颜色
未选中的顶级菜单项字体颜色
图标栏起始色
图标栏终止色(仅用于渐变色模式的菜单,如果使用的是纯色模式,定义成和起始色相同的颜色即可。)
未选中的菜单项颜色
未选中的菜单项字体颜色
选中的菜单项颜色
选中的菜单项边框色
选中的菜单项字体颜色
勾选的菜单项的图标(16*16)
-
菜单条图片(类型:图片)
该图片是作为菜单条的背景图片,如果您在此画了背景图片,那么上面定义的菜单条起始色和菜单条终止色将被忽略。如果您想使用颜色模式而非图片模式,那么只需要在此用透明色画上一个色块即可。
-
工具栏颜色(类型:颜色)
工具栏起始色
工具栏终止色(仅用于渐变色模式的菜单,如果使用的是纯色模式,定义成和起始色一样的颜色即可。)
工具栏按钮颜色(鼠标悬停)
工具栏按钮边框色
工具栏按钮颜色(鼠标按下) -
工具栏图片(类型:图片)
该图片是作为工具栏的背景图片,如果您在此画了背景图片,那么上面定义的工具栏起始色和工具栏终止色将被忽略。如果您想使用颜色模式而非图片模式,那么只需要在此用透明色画上一个色块即可。
-
控件颜色(类型:颜色)
在此规范中没有被特别定义的其他控件的颜色。
控件颜色
控件边框色
控件标题的字体颜色
按钮元素
-
Button (类型:图片)
Button的3种状态(常态、鼠标悬停、鼠标按下)连接而成的单幅图片。每个状态的图片的高度和宽度都必须是奇数。
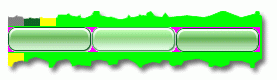
下图是Button元素的一个例子:

-
Button 字体颜色(类型:颜色)
Button的标题的字体颜色。
-
CheckBox (类型:图片)
CheckBox的6种状态(可用选中态、可用中间态、可用未选中态、不可用选中态、不可用中间态、不可用未选中态)连接而成的单幅图片。 -
CheckBoxList(类型:图片)
CheckBoxList的4种状态(可用选中态、可用未选中态、不可用选中态、不可用未选中态)连接而成的单幅图片。每个状态的图片大小都必须是11*11。
-
RadioButton (类型:图片)
RadioButton的4种状态(可用选中态、可用未选中态、不可用选中态、不可用未选中态)连接而成的单幅图片。
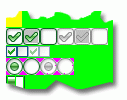
下图是CheckBox,CheckBoxList,RadioButton的例子:

控件元素
-
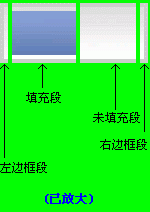
进度条(类型:图片)
-
左边框段
进度条的左边框(水平方向的进度条)或是底框(垂直方向的进度条),按原始宽度画。 -
填充段
进度条的已填充区域,横向拉伸。 -
未填充段
进度条的未填充区域,横向拉伸。 -
右边框段
进度条的右边框(水平方向的进度条)或是顶框(垂直方向的进度条),按原始宽度。
以上的所有段中,最上面两行和最下面两行像素都会被自动当作顶/底(垂直方向的进度条)或左/右(水平方向的进度条)边框。
例如:

-
-
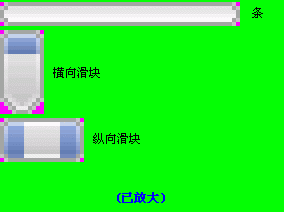
TrackBar (类型:图片)
-
条
该图片将会被自动的分隔成等宽的3部分。所以您必须确保该图片的宽度能被3整除(比如:12,15,51,等等)。第一部分和第三部分按原大小画,第二部分将拉伸画在中间。 -
横向Track bar的滑块
-
纵向Track bar的滑块
例如:

-
-
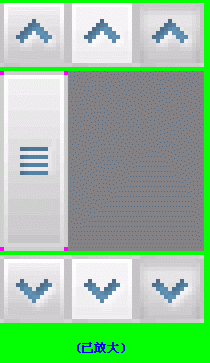
滚动条 (类型:图片)
-
向上/右按钮
按钮的3种状态(常态、鼠标悬停、鼠标按下)连接而成的单幅图片。 -
滑块
第一部分是滑块的图片,其他的2部分是滚动条的背景色。 -
向下/左按钮
按钮的3种状态(常态、鼠标悬停、鼠标按下)连接而成的单幅图片。
例如:

-
-
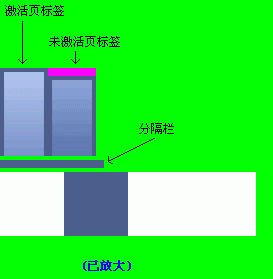
TabControl (类型:图片)
-
页标签
页标签的2种状态(激活页,未激活页)连接而成的单幅图片。每个状态的宽度都必须能被3整除。 -
分隔栏
页标签和页面板之间的分隔栏。 -
控件颜色
页面板的背景色
页面板的边框色
激活页标签的字体色
未激活页标签的字体色
例如:

-
-
SideChannel (类型:图片)(可选)
仅用于SUIPack中。 -
滚动按钮(类型:图片)(可选)
仅用于SUIPack中。